The design of this product is an automated restaurant where the guests can come in, select their own table, order their food, request service, and pay all within a technical system. This system will also relay information to the kitchen, bar, and servers to carry out the orders and service as needed. This will automate and streamline the restaurant process, allowing for smooth service for both the guests and the staff.
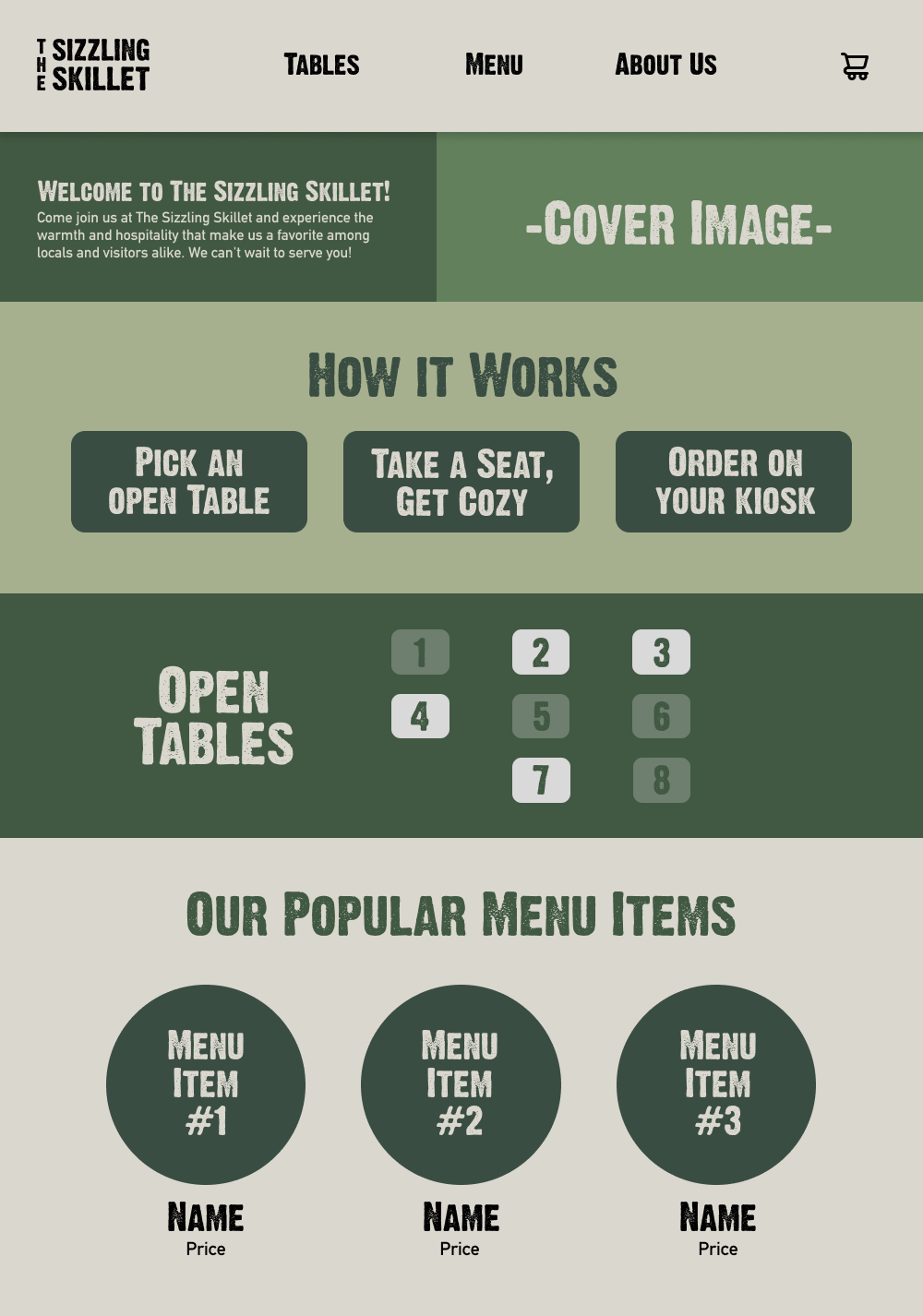
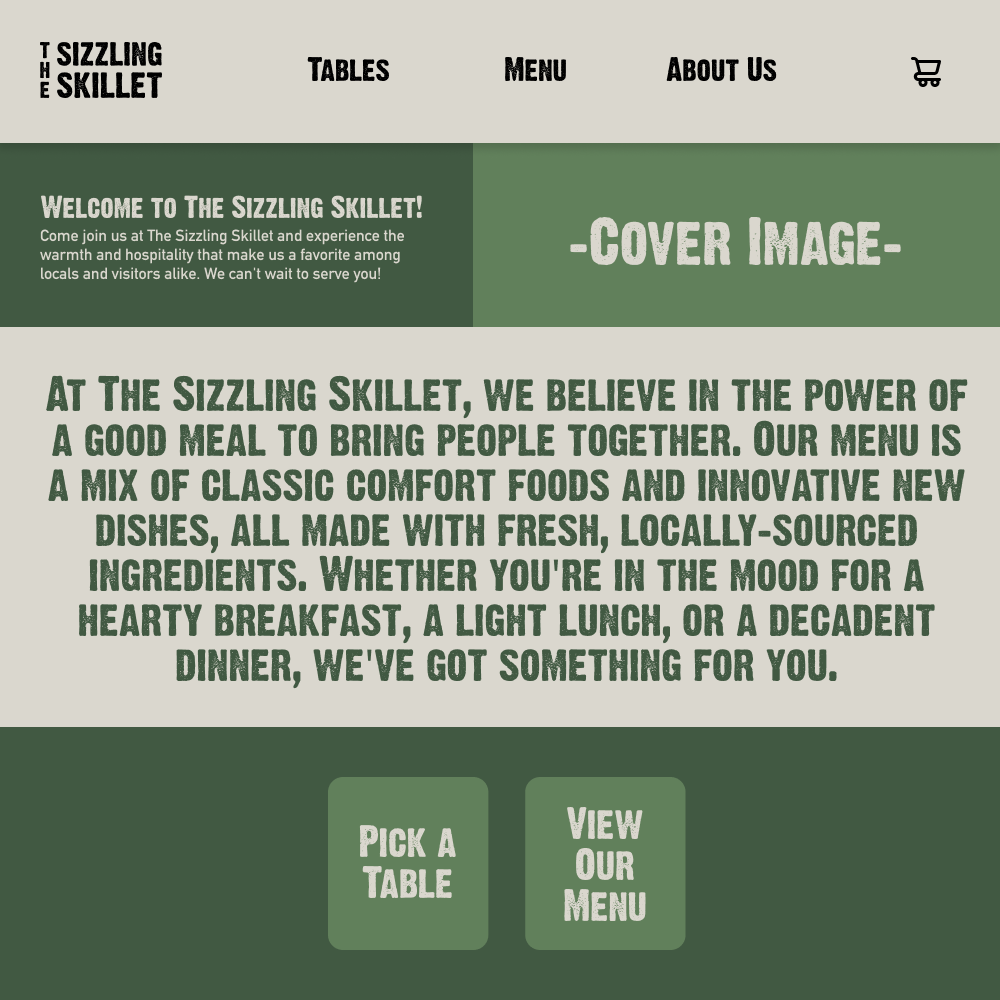
Based on the user research and storyboard, these are the medium-fidelity wireframes I came up with. These wireframes are the homepage and the screens the user will encounter on the kiosk when they first enter the store. There’s a welcoming home screen with some instructions, open tables, and some of the popular menu items. There's also the menu page, open tables, and an “about” section to give them more info about the Sizzling Skillet!




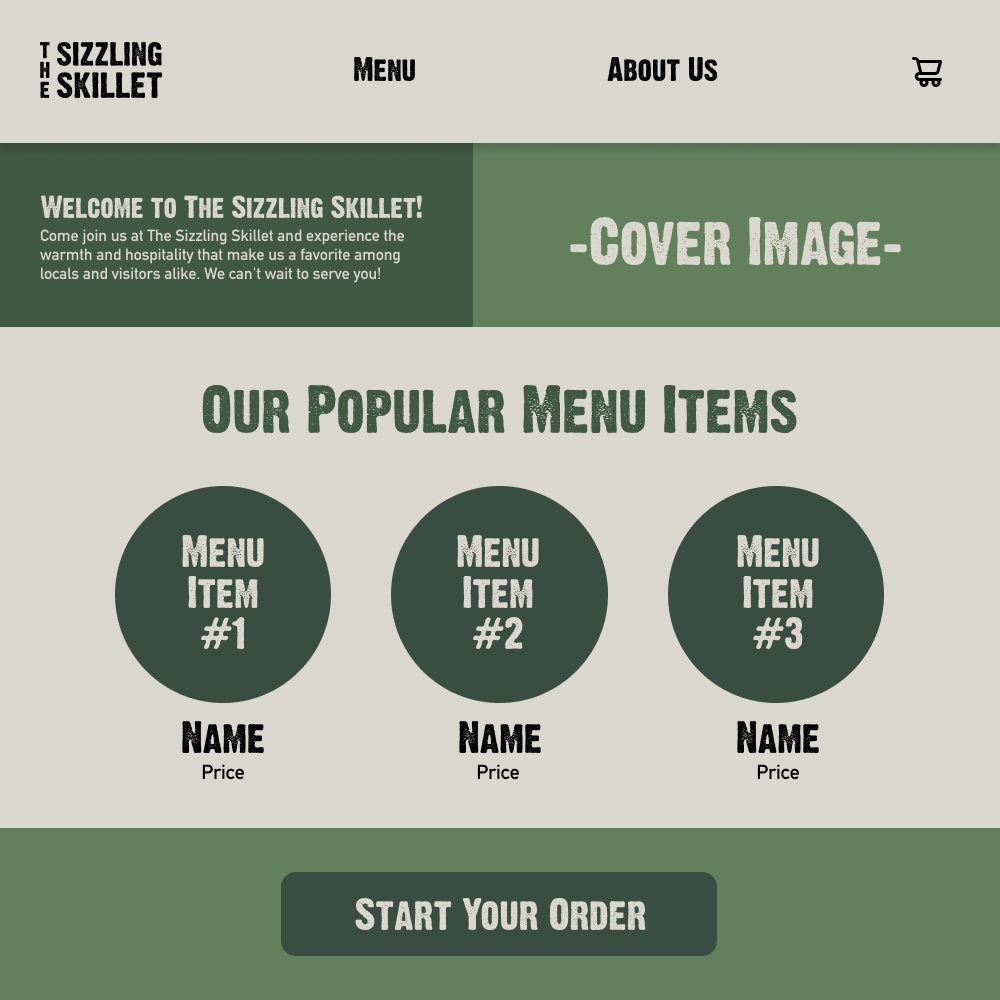
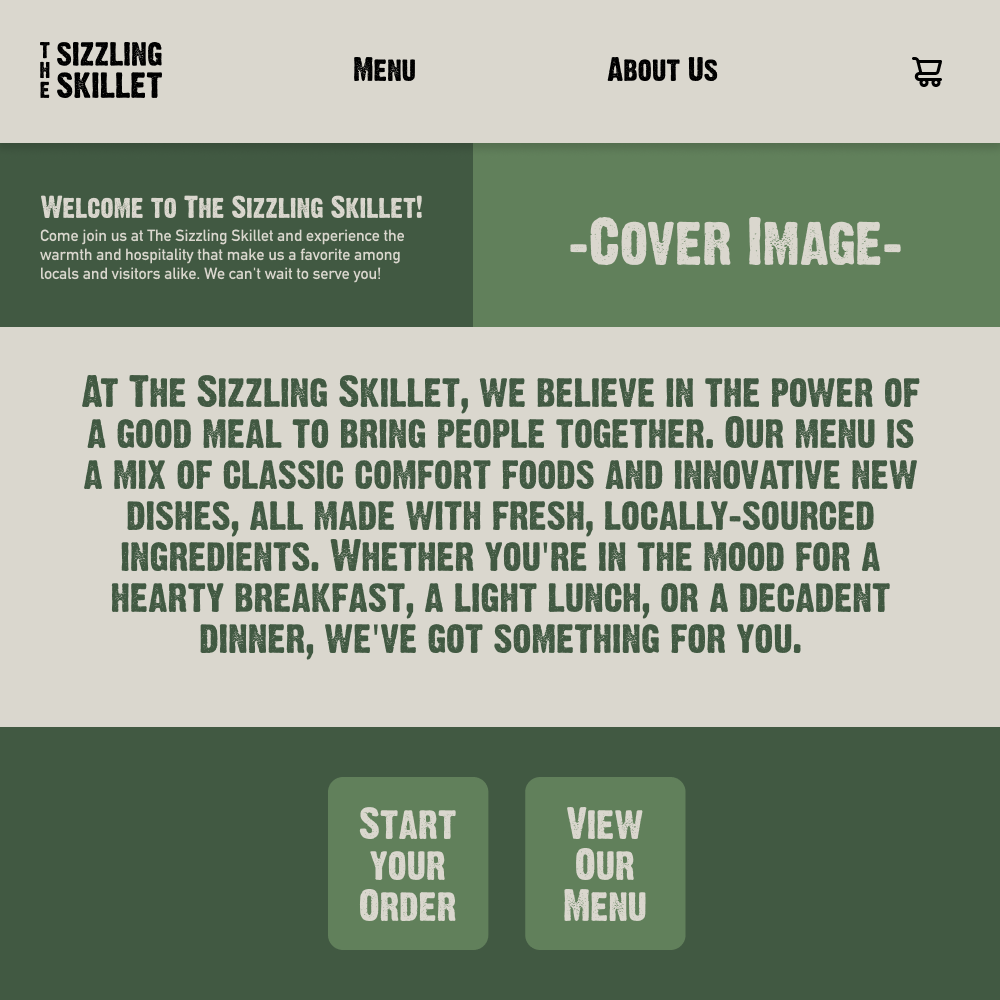
These medium-fidelity wireframes are what the user will see at the kiosk when they sit down at their table. It has a welcoming home screen, similar to the one when they entered. The menu screen looks a little different because you are adding your order to the cart and paying for the food. While they may be similar, the “open tables” tab is not included as it does not make sense when you are already sitting. The call to action buttons on the about us screen are also different to push them to order or view the menu.